We considered a problem with infinitely expandable trees in last post and discussed two challenges with some solutions. This post takes a different perspective and tries to look at some existing solutions and attempts to reduce them to some framework we can use.
Our problem statement is finding relevant content from an infinite stream of hierarchical information.
Solutions
Take the scenario of user scrolling through facebook, instagram or twitter streams. Intention is to find relevant content. The individual browsing may not clearly know what they are looking for (rarely they do). Thus they cannot search, they can explore. They see each piece of information, take a quick decision on whether it’s interesting, if affirmative they pause and read through, else move to next. This is usually a flat topical hierarchy, users intention is to move to next item in a topic.
Onto the scenario of looking through a photo collection. Sometimes the individual may exactly know what they are looking for e.g. photos tagged with white tiger. They can search. At other times the query is descriptive, e.g. must have taken the photo in Aug, 2018 when I was in Thailand. Some of the descriptive aspects can be converted to organization schemes with filter or sort. Then there are the scenarios where we are just looking to dwell on our memories. We look through each photo carefully.
Third scenario is discussion forum, e.g. reddit. The funnel of interaction starts with finding the posts, digging deeper to discussions, engaging with thoughts and finally contributing your thoughts. First interaction may be to filter interesting content or discussions. Sort can help. Second step of diving deeper into a discussion thread presents unique challenge of quick navigation across threads without loosing context. May be collapse an uninteresting thread. Or expand deeper.
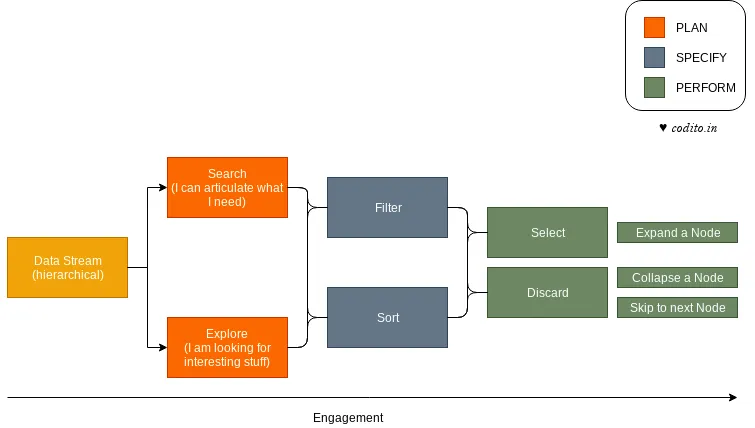
Let’s break the solutions into intentions and context.
Intentions
What is the user trying to achieve?

There are two high level approaches to find interesting stuff: search or explore. We choose this based on the information, clarity on the purpose and a possibility to articulate.
Once we specify the course of action, we keep engaging with information at hand. Filter and Sort provide easy ways to trim the data stream. In any case, we also apply our internal compass to select or discard an item.
Expand, collapse and skip makes sense if we metaphorically treat hierarchical information to files, folders and drawers in the physical world.
Context
There are two aspects of context.
What does the environment provide the user?
For example, Phones provide natural gestures like tap, double tap, pan, flick, scroll. Desktops on the other hand are limited to click(s) and scroll.
It is necessary to understand the affordances of the system. It is absurd to solve a scenario of flick if your product only runs on a desktop.
May be a mapping of actions to gestures can help us with more constraints on the feedback expected. E.g. what are the gestures for us to skip an entire hierarchy? If we say flick, how do we ensure that we’re not skipping more than necessary?
What are expectations from engagement level?
Facebook, twitter and instagram understand that you’re in filtering mode while browsing the streams. They do not distract you by requiring a specific action to load more content. Load data on scroll for the win!
Take the reddit comments experience. You have already decided on the topic and now are deeper inside. This is select phase. Since you’re engaged, may be it is okay to provide an explicit gesture to load more data. Show a load more button.
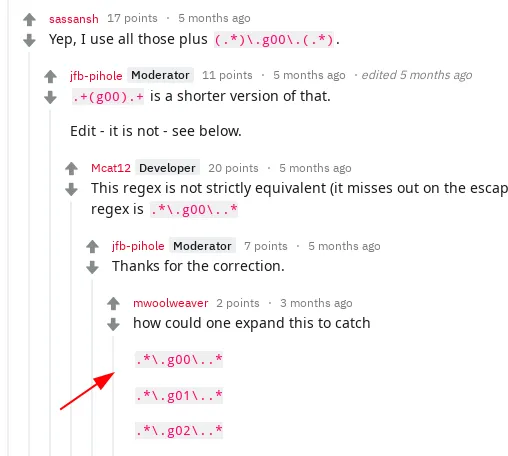
Reddit also empathizes with the need to get out of a deeply nested thread fast. It can be demotivating to keep scrolling to skip a thread. I love this shortcut ;) And there’s the beautiful signifier to hint the collapse gesture.

May be the infinite trees are not so crazy after all. They pushed to think and learn a thing or two. It is humbling to note the opportunity I have to empathize with users.