These days we are talking about all kinds of inconsequential trivia here. Let’s brainstorm about some UX affordances today.
Problem: design a tree control where nodes are loaded on demand at both the parent and child levels
Technically, it sounds simple. Listen to the scroll event, keep track of
elements count and the viewport height. fetch more elements as soon as user is
about to scroll through all visible elements and update the view.
There are two challenges.
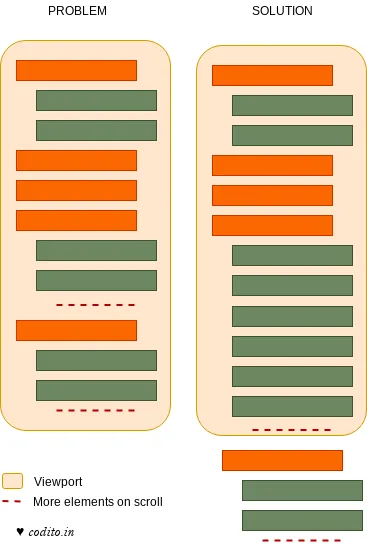
Multiple children in view
Imagine a view where there two child elements show up. Which child element must
be fetched when user does a scroll (see figure below)

Easiest solution is to never let this situation arise.
Always keep the node with more children as the last visible node in the viewport. Provide feedback to user that you’re fetching more elements when she scrolls up, e.g. a loading animation.
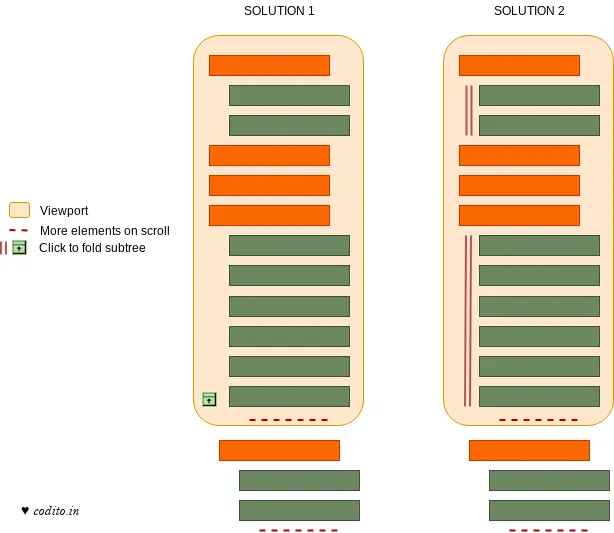
Scroll everything to view next node
Imagine a child node with 1K elements. Does that mean user has to scroll through
all 1k elements to reach a sibling of the child? i.e. n fetch calls even if
she just wants to move to next sibling.

Why not provide an affordance to fold a subtree to its parent? We can choose a threshold for the gesture to appear. Or can we make the gesture ambient, say double click on any node to fold it until its parent.
The learning curve with double click or similar ambient gestures can be mitigated with a hint.